Как создать меню для группы Вконтакте
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
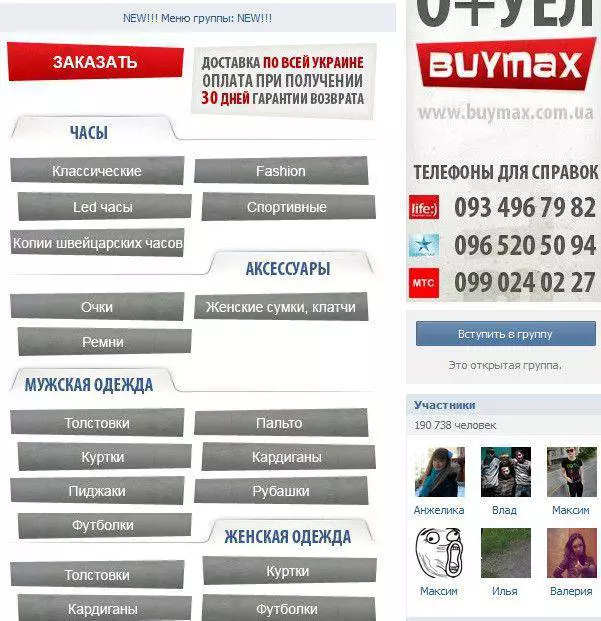
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
Еще один хороший пример интернет магазина:
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
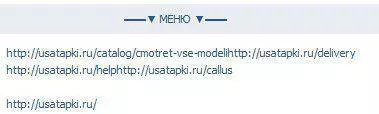
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
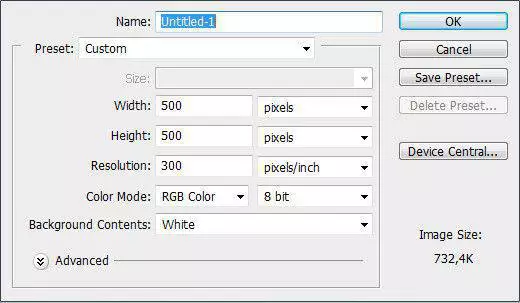
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Для того чтобы разделы превратились в ссылки, картинку нужно разрезать по частям. В этом нам поможет инструмент “раскройка” (Slice Tool):
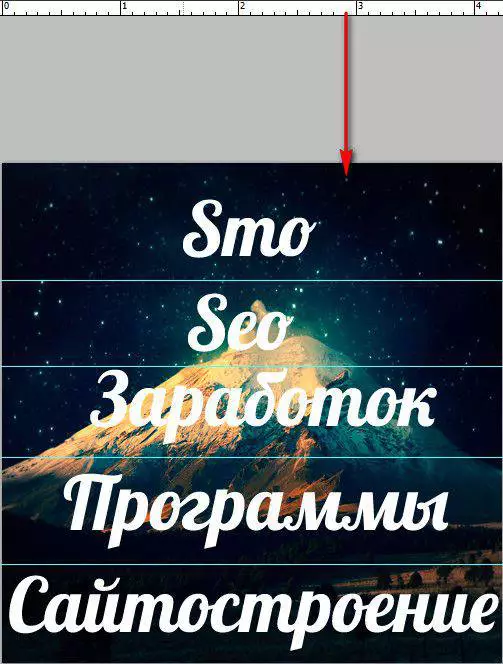
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
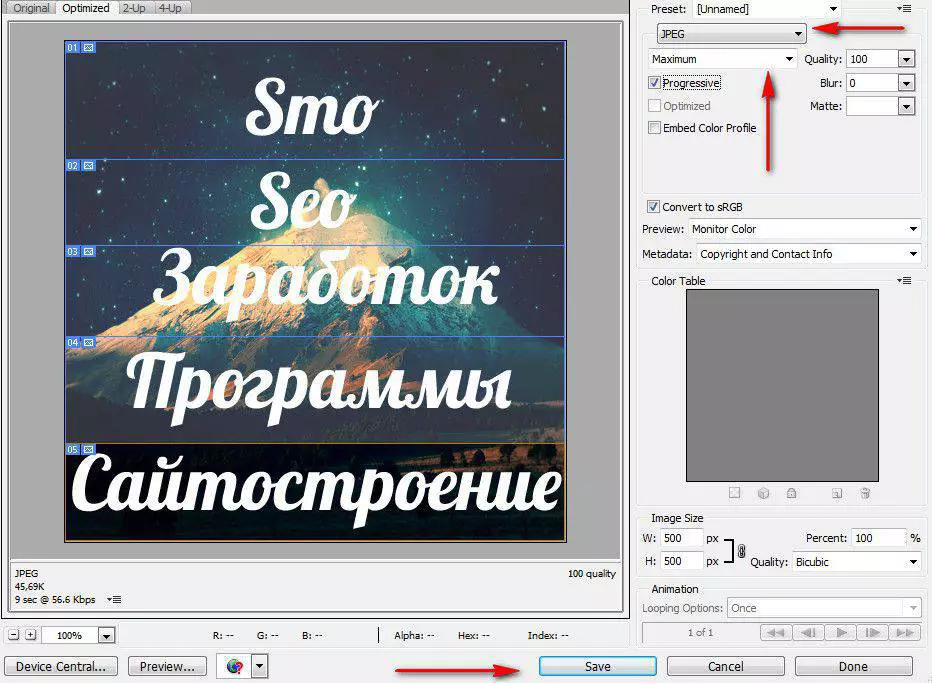
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
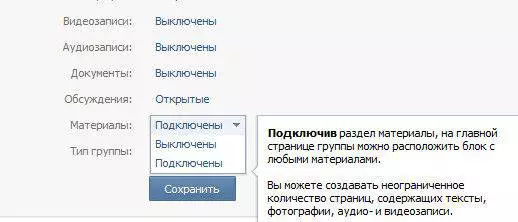
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
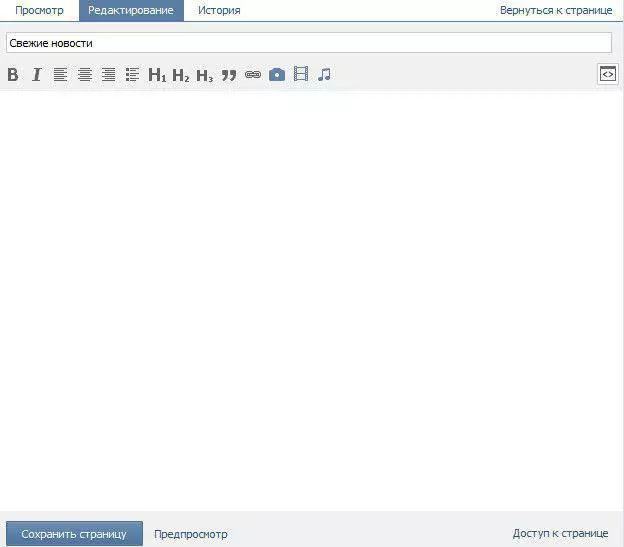
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
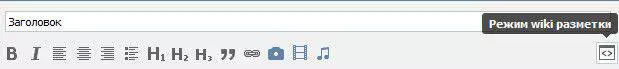
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
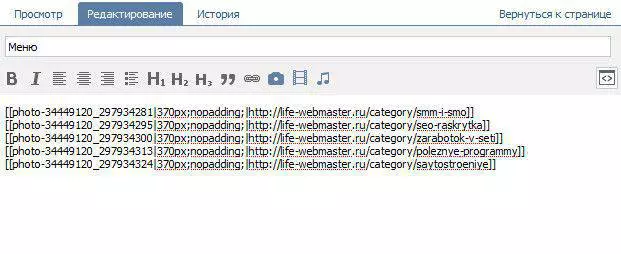
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
[[photo133337_133701019|370px;nopadding;|page-13333337_13333337]] |
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Ссылку на фото нужно копировать не всю, а только эту часть:
Ссылки на сторонние сайты и разделы группы можно использовать полноценные. В итоге у нас получилось что-то вроде этого:
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе:
Как видим, ничего сложного нет, и если следовать всем шагам, то ошибок не возникнет. Если что-то не понятно, то можно посмотреть урок в видео формате:
А на этом все. Подписываемся на блог, ибо скоро будет продолжение статьи про создание интернет магазина на wordpress, кроме этого Вас ожидает море полезной информации и бесплатностей. До встречи, братишки и сестрички!
Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Подписка по RSS

















Специально выбираю те статьи, где нет комментариев. Удивительно, нашел здесь для себя массу полезного. Вроде и с фотошопом работаю, но некоторые вещи до сих пор не знаю, как использовать. Например- нож для разрезания. Глупо, но так оно и есть. Тебе нужно заняться курсом фотошопа для чайников- практическое применение фотошопа. Я этим занимаюсь для своих партнеров. Но мне нравится качество исполнения твоих всех материалов. Мой низкий поклон. Молодец!
Раньше я этим занимался, даже заработал немного — рублей 500. Там вообще разобраться не тяжело, главное это идея и время!
Ну да, если базовые навыки в фотошопе есть, то вообще легко
У меня не появляется «фрагменты по направляющим»..(не «горит»)…не могу нажать. Вроде все правильно делала….
Значит, вы не выделили нужный участок изображения.
А как выделить нужный объект???
У меня тоже не горит ‘фрагменты по направляющим’ …..
В фотошопе есть пункт «выделение» (прямоугольник пунктирными лиинями), сначала нужно выделить объект, а затем уже «фрагменты…»
Спасибо за статью!
Но у меня не появляется вкладка “свежие новости” :(
Спасибо, я думал что сложнее будет. Оказывается, это все равно что макет сверстать. Для моей отрасли — телекоммуникации — красота играет первое дело, так что пришлось кстати.
Здравствуйте. Подскажите, пожалуйста, можно ли сделать так, чтобы фотографии/видеозаписи/аудиозаписи не отображались справа, а только через меню открывались?
А КАК ТЕПЕРЬ СДЕЛАТЬ РАЗВЕРНУТОЕ МЕНЮ В КОНТАКТЕ 8)
Спасибо очень круто! Только не было фрагмента по управляющим но все вышло
Статья выполнена отлично. Все последовательно и грамотно, без проблем сделал сам меню для своей группы
Скажите а сейчас нет кнопки материалы в разделе управление страницей. Дополнительны разделы сейчас выглядят так —
Ссылки
Фотоальбомы
Видеозаписи
Аудиозаписи
Обсуждения
Мероприятия
Места
Контакты
А как же мне подключить материалы чтоб меню разместить? Заранее спасибо за ответ.
Светлана, значит вы создали не группу, а страницу. Я тоже сначала создала общественную страницу (паблик), а нужно открытую группу
[[photo-80614829_361147387|807x142px;nopadding;|Перечень услуг и их стоимость]]
[[photo-80614829_361147377|807x133px;nopadding;|Отзывы]]
[[photo-80614829_361147379|807x132px;nopadding;|http://vk.com/albums-80614829]];
[[photo-80614829_361147378|807x404px;nopadding;|Скидки, акции и специальные предложения]]
код отображается на странице в таком виде.в чём ошибка?
Отказал какой-то плагин или модуль. Ошибка в коде. Так просто найти причину не получится.
Плагин, отвечающий за вывод фотографий неправильно настроен.
и что же делать?
Можете попробовать проанализировать код самостоятельно. Если ваших знаний не хватит, придется обратиться к программисту — к сожалению, ошибка кроется в коде, найти ее можно только руками, по-другому не получится.
Статью прочитал — не получилось! Посмотрел видео — получилось легко и с первого раза! :-D 8)
Народ, у меня с раза 10 получилось.. сначала куски общей картинки не могла соединить воедино, они тупо разместились вразброс, потом неверного размера, а потом все на своих местах, но между обрезанными элементами появился отступ — наломалась цельность изображения…
Несколько часов проигралась, но таки сделала..
при добавлении изображения, обратите внимание, чтобы были указаны и высота и ширина
[[photo19052015_1|370x200px;nopadding;|http://test.ua/anketa]]
page — я вообще не добавляла, сразу урл страницы сайта
Так что, пробуйте по-разному и у вас все получится!!! 8)
Так — понравился шрифт (текст Заработок, Программы… ) — как называется?
Подскажите пожалуйста, где можно скачать эту программу.
Здравствуйте. Решила создать меню группы вконтакте. И все более-менее, вроде, только вот разрывы между пунктами меню на картинке не пропадают и с 3-м пунктом лажа какая-то… Пердыдущие и последующие пункты на картинке, а этот прописью)))
[[photo9086899_370462378|400x46px|nopadding;adfoto.com.ua/uslugi-professionalnogo-vizazhista-v-gorode-kiev.html]]
[[photo9086899_370462403|400x48px|nopadding;vk.com/album9086899_194809706]]
[[photo9086899_370462419|400x131px|nopadding;vk.com/topic-72583901_30258132]]
[[photo9086899_370462429|400x114px|nopadding;vk.com/doc-72583901_401049259?dl=59d1750ca2e492aba8]]
[[photo9086899_370462440|400x85px|nopadding;vk.com/a.kosmidaylo]]
Привет. Та же фигня, разрывы между картинками. Как их убрать можно??? Заранее спасибо
Спасибо, отличная инструкция! Все получилось.
Единственное, хотелось бы, чтобы поле с кнопками было всегда раскрытым. Это можно как-то сделать?
это делается другими средствами.
Вернее создается страница с меню, делается пост со ссылкой на страницу. Пост закрепляется вверху.
Подскажите, а на смартфоне все будет нормально отображаться? ну в мобильной версии. или получится кеся-меся из картинок и слов? жду ответа. нужно срочно.
А как седлать что бы с фронтальной части были ссылки на меню сайта?
Да, статья отличная, много полезного контента. Для оформления сообществ я пользуюсь бесплатным сервисом, там можно сделать меню для группы и аватарку.
Помогу с оформлением группы Вконтакте(Обложка,аватар,кнопочное меню,адаптация под мобильные устройства)Раскройка,снятие логотипов с фото или картинки,фотошоп.