Что такое alt текст для изображений и почему это важно для SEO.
СОДЕРЖАНИЕ
Есть в SEO некоторые архаичные вещи, которые лично мне совсем не нравятся, но которые я, будучи вебмастером, должен соблюдать.
Один из таких примеров, это альтернативный текст к картинкам, который проставляется при помощи html атрибута — ALT.
Что такое альтернативный текст Alt
Когда-то, очень давно, но в нашей галактике, интернет работал, скажем так, чуть медленней чем сегодня. Да и цена его, была дороже. И что-бы прочитать страницы, в браузерах была функция отключения показа картинок.
К слову сказать, в браузере FireFox, возможность отключения показа картинок убрали еще в 23 версии кажется, при том, что сейчас уже 81 версия.
При отключении этой пользовательской функции, картинки не отображались. Вместо них, отображалось просто место, и чтобы посетитель сайта мог понять, о чем вообще была эта картинка, по html спецификации, использовался альтернативный текст, где вебмастер текстом описывал, что это за картинка и вставлялся этот текст в виде атрибута alt.
Посетитель, заходя на такой сайт, и не видя картинки, видел альтернативный текст, что давало ему представление, о чем собственно, была картинка.
Почему альтернативный текст важен для SEO.
Тем не менее, хотя для пользователей действительно эта функция уже давно не актуальна, но кроме пользователя, эту картинку также видят поисковые системы, и поскольку настоящего зрения у поисковиков нет, то они могут полагаться только на мощь своего искусственного интеллекта.
Но несмотря на все достижения в области искусственного интеллекта за последние годы, по настоящему, поисковики не могут определить, что показано на картинке.
Да, наверное они смогут понять, что на картинке изображен человек или кошка, но вот определить, что на картинке изображен фантастический закат в горах, поисковики не смогут. Точнее говоря, закат поисковики тоже определят, но по прежнему остаётся много картинок, смысл которых поисковики определить не смогут.
Но ведь вы помните, что основная задача поисковиков, это понять о чём статья? Подробнее об этом, я писал в статье — Как работают поисковики Яндекс и Гугл. Если вкратце, то основная задача поисковиков, определить, о чём та или иная статья в интернете и определить, какая статья из всех тех миллиардов страниц в интернете, лучше всего ответит на конкретный запрос обычного пользователя.
Это что-то вроде воплощения знаменитой сказки А.С.Пушкина, в которой говорится — Свет мой зеркальце скажи, да всю правду доложи.
Вот так и поисковики, они должны определить, какая-же из страниц, даст самый лучший ответ на запрос пользователя.
Если с анализом текста всё более-менее понятно, то вот изображения анализировать, поисковикам намного сложнее. И вот тут на помощь приходит альтернативный текст, который обозначается атрибутом Alt.
Видя текст в атрибуте Alt, поисковики лучше понимают, что изображено на картинке. Зная это, Гугл и Яндекс лучше смогут определить, о чем собственно, статья. И вывести соответствующую статью пользователю.
Если же, поисковики не смогут до конца понять, о чем эта картинка, и если при этом, картинки занимают существенную часть содержимого страницы, то они просто не будут хорошо ранжировать эту страницу, а это уже означает, что страница не войдет в топ поисковой выдачи. Точнее, это будет сделать сложнее, и придется загонять статью в топ поисковой выдачи за счет усиления других факторов ранжирования, таких как ссылки, текст, улучшения структуры сайта и тому подобного.
Как проставляется alt.
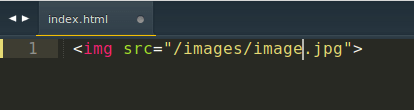
Вот как выглядит обычный тег для отображения картинки на сайте.
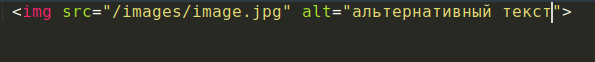
Чтобы добавить альтернативный текст, просто допишите атрибут alt и добавьте в него нужный вам текст.
Как правильно прописать Alt?
Прежде всего, не нужно делать так:
Точнее говоря, так делать можно и даже нужно, но только для картинок, которые не имеют прямого отношения к содержимому страницы. Это в первую очередь, вся графическая реклама, в которой атрибут Alt должен быть либо вообще пропущен, либо быть пустым.
Более улучшенный вариант, но все равно плохой, если вы прописываете альтернативный текст, такой-же, как у тегов Title или h1.
Вы должны хорошо описывать картинку с помощью атрибута Alt.
1. Будьте конкретны
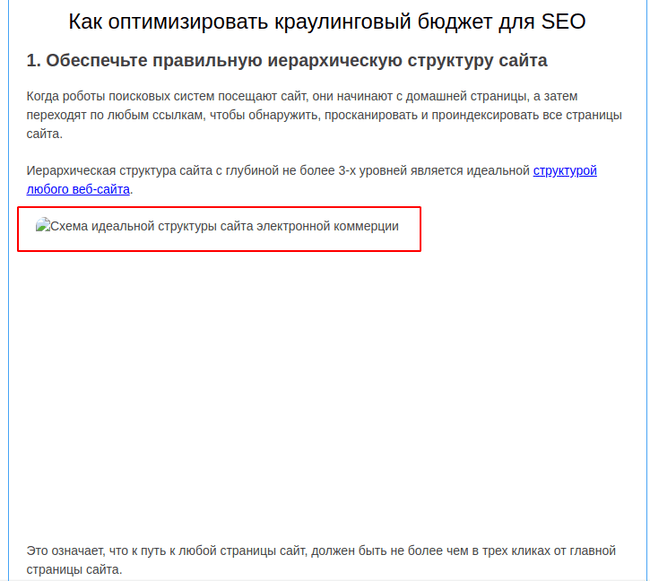
Поскольку альтернативный текст для изображений используется для описания изображения, то он должен быть как можно более конкретным. Цель состоит в том, чтобы люди могли сразу понять, что это за изображение, даже если они его не видят. Мы видели этот пример с отсутствующей картинкой на скриншоте наверху. Вот сама картинка:
А вот текст описания.
2. Переходите прямо к делу
Хотя вы должны стремиться к информативности, вам не нужно писать целый абзац для описания изображения. Большинство программ чтения с экрана читают не более 125 символов альтернативного текста, поэтому вам необходимо учитывать это и сохранять альтернативный текст для изображений четким и кратким.
Постарайтесь сразу перейти к делу и описать только самые заметные элементы изображения, если их слишком много.
Например, вместо краткого текста описания к картинке выше, я мог бы описывать её подробно:
На этой картинке изображена схема идеальной структуры. Она должна включать «бла, бла, бла, и куча текста на пару килознаков».
Вместо этого, я описал эту картинку кратко и по делу.
Вам совсем не обязательно включать описание других элементов картинки, таких как люди на заднем плане, здание или светофор и прочие маловажные детали.
3. Оптимизируйте под ключевые слова.
Альтернативный текст для изображений предоставляет вам еще одну возможность использовать ваши целевые слова, чтобы поднять ценность вашей страницы.
Тут вы можете использовать свой главный ключ и длинный хвост запросов. Обычно, главный ключ я использую под картинку, которая служит миниатюрой статьи. А далее, я стараюсь использовать слова, которые стоят как можно ближе по смыслу к главному ключевому слову.
По сути, при описании картинок, я часто использую LSI фразы.
Но используя альтернативный текст в качестве оптимизации под ключевые слова, не переусердствуйте. Если по смыслу, к вашей картинке не подходят ключевые слова, связанные с темой вашей статьи, то используйте просто качественное описание самой картинки.
Заключение.
Хотя альтернативный текст для изображений вряд ли стоит того, чтобы быть основным направлением ваших усилий в SEO, но про этот элемент не стоит забывать. Да, в SEO есть всего несколько главных факторов, но есть и сотни менее важных факторов ранжирования, которые тем не менее, в сумме очень даже влияют на поисковое продвижение. И если вы не будете заполнять ALT текст, то вполне возможно, это сделают ваши конкуренты и займут ваше место в поисковой выдаче.
Так что, лучше это сделать, тем более, это совсем не сложно.
Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Подписка по RSS