Устанановка денвера на компьютер и работа с ним
СОДЕРЖАНИЕ
Привет, друзья! Недавно мне на почту пришло письмо, в котором спрашивалось про установку denwer’а на компьютер. Я подумал, что начинающим сайтостроителям будет интересна эта тема и решил написать для Вас подробный мануал по этой теме (установка denwer’a, установка движка, перенос готового сайта в интернет).
Для тех, кто не знает, denwer – это локальный сервер для создания сайтов на собственном компьютере. Перед тем как выпускать свое творение в интернет, его нужно правильно настроить, красиво оформить, проверить на возможные ошибки, словом уладить технические моменты. Так вот денвер позволяет проводить все это, прямо на Вашем компьютере, только сайт при этом будете видеть только Вы (ну и те, кто, возможно, пользуется компом). Это очень удобно, так как случайные посетители не будут видеть случайных косяков, которые Вы можете допустить при настройке и создании сайта, в сеть уже будет выходить вылизанный до блеска проект.
Установка денвера на компьютер
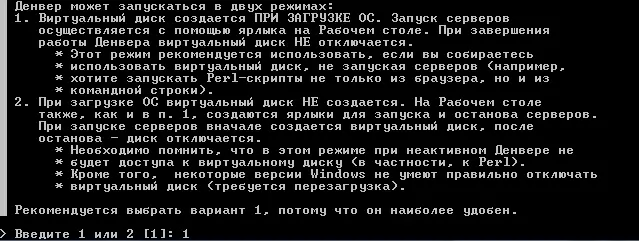
Для начала нам нужно скачать денвер самой последней версии, сделать это можно перейдя на официальный сайт разработчика. После скачки, запускаем установочный файл (имеет расширение .exe) , нас спросят “действительно мы хотим установить базовый пакет”, жмем “Да”, откроется браузер, для продолжения его нужно закрыть:


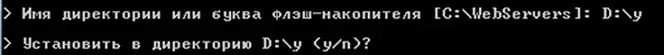
Нажатием клавиши y (англ.), подтверждаем установку денвера в указанную папку:




Теперь проверим его на работоспособность. На рабочем столе появилось три ярлыка: start denwer (запуск), restart denwer (перезапуск) и stop denwer (выключение программы). Левой кнопкой мыши двойным кликом открываем ярлык start denwer (перед этим обязательно закройте Skype, с ним программа не дружит). После запуска заходим в браузер и в адресную строку вставляем следующий адрес: http://localhost
Если все сделано правильно, то Вы увидите такую страничку:

Установка wordpress на денвер
Для начала необходимо скачать wordpress 3.4.1 (я рекомендую ставить именно эту, потому что точно уверен, что она без проблем переедет на хостинг). Затем разархивируйте содержимое архива в отдельную папку на диске. Теперь нужно создать папку для самого сайта на денвере. Чтобы это сделать, зайдите в папку, куда устанавливали программу (у меня это локальный диск D:\y), откройте папку “home”, затем “localhost” и “www”. В папке “www” создайте еще одну папку под названием “sayt”, сюда мы будем устанавливать движок. Итоговый путь для установки wordpress получился следующим: D:\y\home\localhost\www\sayt
После того как завершится копирование файлов движка, запустите денвер (нажав на ярлык start denwer), откройте браузер и в адресную строку введите следующий адрес: localhost/tools/phpmyadmin/
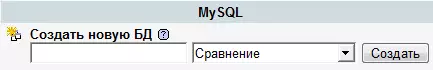
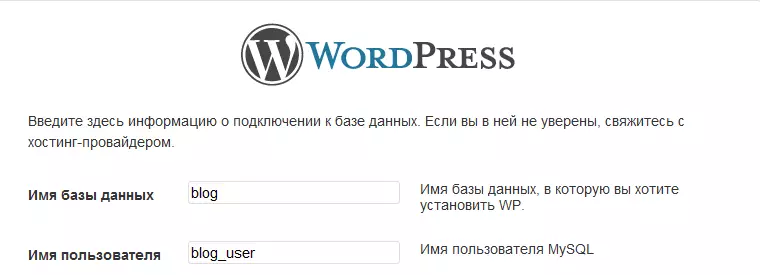
Этим действием мы создадим базу данных для нашего будущего сайта. Для создания, в разделе MySQL, в графе “создать базу данных” вводим ее название, например, blog, а затем жмем на кнопку “создать”:

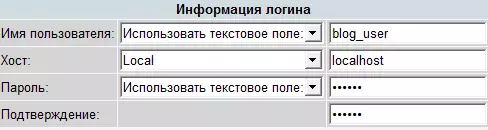
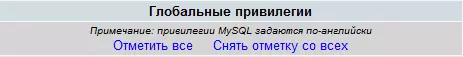
В графу “имя пользователя” мы пишем, например, blog-user
В разделе “Хост” из выпадающего списка выбираем “local”
Затем прописываем пароль и его подтверждение:






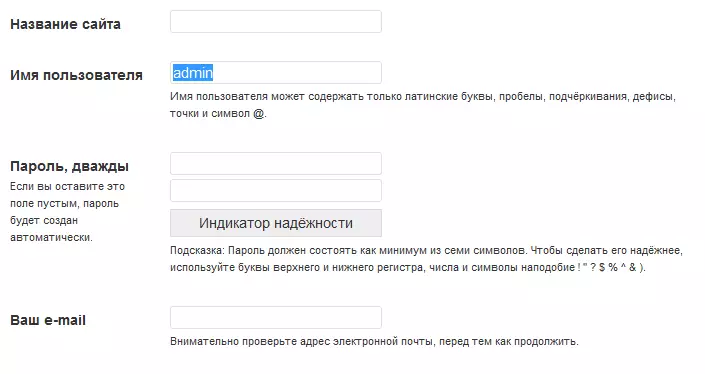
Поздравляю, движок установлен! Теперь можно войти на сайт, с помощью логина и пароля:
Если хотите, то можете посмотреть видео по установке wordpress на денвер, которое я записал специально для Вас. Приятного просмотра:
Установка DLE на денвер
Установка данного движка лишь немного отличается от wordpress. Сперва нужно создать еще одну папку, куда мы установим данный движок. Назовем ее DLE. Напоминаю, что путь для создания папки следующий: D:\y\home\localhost\www\. В созданную папку копируем все файлы движка.
После копирования файлов, создадим базу данных, действуем по аналогии с wordpress.
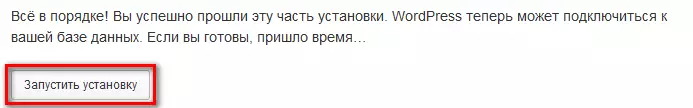
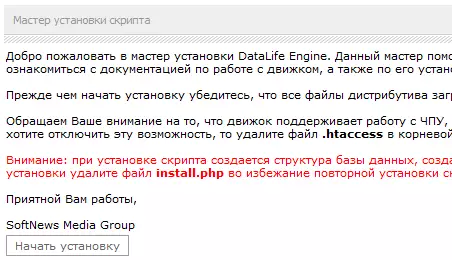
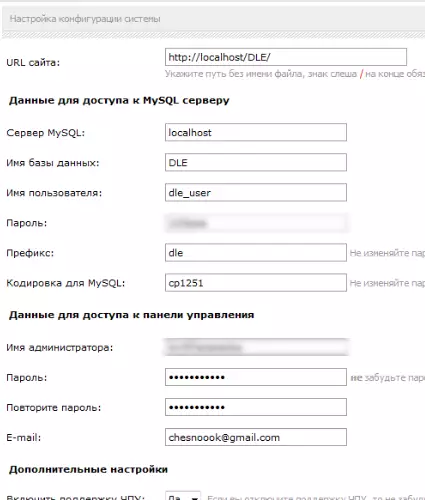
Далее в адресной строке браузера нужно прописать localhost/DLE и нажать на “Начать установку”:


Поздравляю, движок DLE успешно установлен на денвер! Осталось только уладить одну загвоздку: перейдите в папку с движком и удалите файл install.php.
Если хотите, то можете посмотреть видео-урок по установке DLE на денвер. Приятного просмотра:
Перенос сайта с денвера на хостинг
Сразу скажу, что шаг самый сложный в этом процессе. Поэтому советую читать предельно внимательно и проверять каждое свое действие. Прежде чем писать в комментах, 100 раз проверьте правильность своих действий. Для начала нам нужно сохранить файл базы данных к себе на компьютер. Делается это очень легко. Открываем браузер и в адресной строке прописываем localhost/tools/phpmyadmin/, попадаем на уже знакомую страницу.
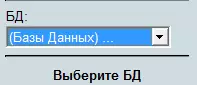
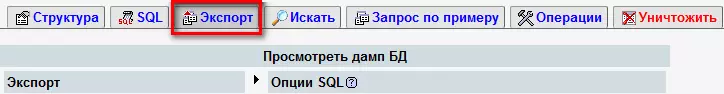
В левой колонке под названием БД, из выпадающего списка выбираем нужную базу. В моем случае это blog:



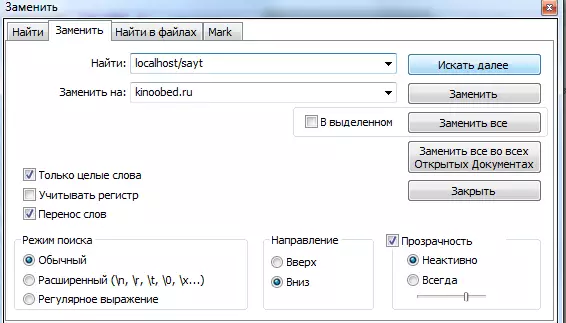
Всплывающее окошко заполняем так, как показано на картинке:

Следующая наша задача – создать новую базу данных на хостинге. Я использую хостинг спринтхост, поэтому все шаги буду показывать на его примере. Заходим в панель управления и кликаем по кнопке “базы данных MySQL”.
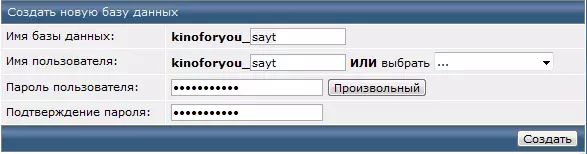
На следующей странице жмем на “создать новую базу данных” и заполняем необходимые поля:

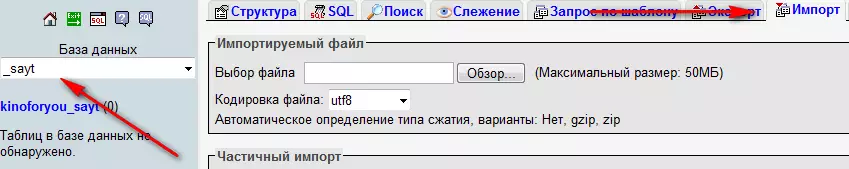
Теперь необходимо зайти в phpmyadmin. Сделать это можно на главной странице панели управления, в разделе “Базы данных”:



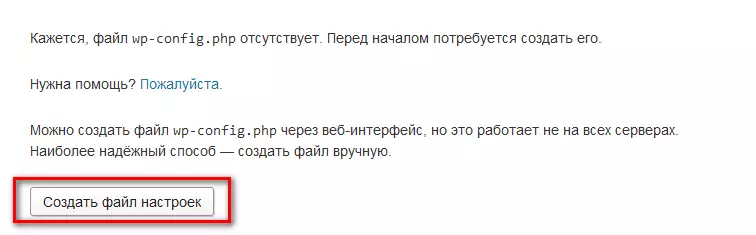
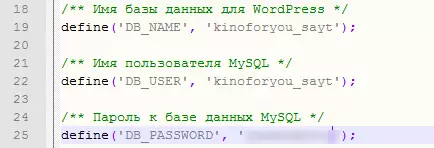
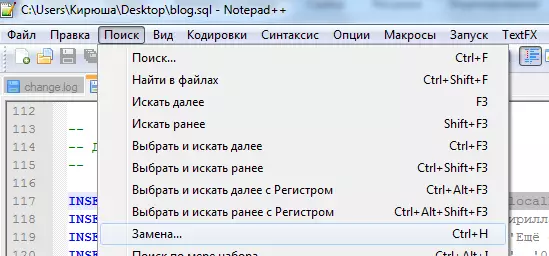
Для начала скопируйте все файлы из папки syte в отдельное место. Затем откройте редактором notepad++ файл wp-config.php и найдите в нем следующие строки:

Если хотите, посмотрите видео по переносу, которое я записал специально для Вас:
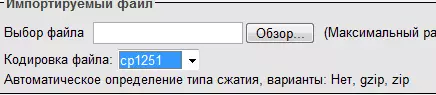
При переносе DLE делаем почти точно также. Только после редактирования файла базы кодировку не меняем, сразу сохраняем. При импорте базы, кодировку выставляем ср-1251:

Ну а теперь, когда с сайтами разобрались, самое время показать, как удаляется денвер.
Как удалить денвер
Остановите программу (stop denwer)
Удалите папку, куда устанавливался денвер (по умолчанию C:\WebServers), у меня D:\y.
Удалите ярлыки с рабочего стола
Все товарищи, мануал подходит к концу, уверен, что старался не зря. Подписывайтесь на обновления блога, чтобы не пропустить новые статьи. Буду благодарен, если поделитесь статьей с друзьями.
Также советую почитать мануал по переносу сайта с хостинга на хостинг.
Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Подписка по RSS





Крутая статья, ничего не скажешь! Столько полезной информации) Впервые связался с Denwer’ом в 2011 году, хотел создать ГС
А еще Денвер можно на флешку установить. Так все проекты, всегда под рукой.
Есть ли какие-нибудь замены денверу? Давно меня волнует этот вопрос… не на нем 1ом же свет держится :)
Даже не знаю, нужно будет поискать аналог
Хорошо, что был курс Борисова. Так просто я бы его не сделал, да я до сих пор не помню, как это делать.