Ускорение десктопной версии сайта по Google PageSpeed Insights
СОДЕРЖАНИЕ
Все вы наверняка знаете о том, как Google любит те вебсайты, которые зарабатывают 100 из 100 баллов в их сервисе Google PageSpeed Insights. И нередко случаются ситуации, когда никакие старания не позволяют вам добиться той самой заметной отметки.
Сегодня мы постараемся выяснить, как преодолеть этот барьер. А также выясним, возможно ли подобное в принципе.
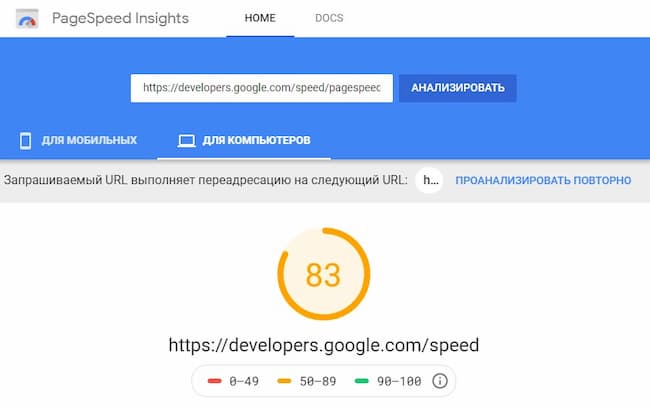
К слову, наш скепсис касательно того, почему это может оказаться вдруг невозможным – вполне оправдан. Вот, к примеру, сколько баллов зарабатывает при проверке эта самая страница, на которой вебмастеры анализируют скорость загрузки их вебсайтов:
Всего лишь 83 балла. Переключив на мобильную версию, обнаружили вовсе устрашающие 38 баллов. Так существуют ли заветные 100?
Как честно получить наивысший балл?
В первую очередь, давайте выясним, как можно честным способом заработать максимально возможную оценку скорости загрузки вашего сайта. Для начала поговорим о легальных путях, которые, к слову, рекомендует сам Google. В конце мы также затронем тему не совсем честного метода поднятия оценки до 100, использование которого может быть чревато последствиями.
Оптимизация изображений
И первое, чем необходимо уделить внимание – это оптимизации изображений, используемых на вашем вебсайте. Благо, сегодня это даже не обязательно делать вручную. На тот же WordPress, который является чуть ли не самой распространенной CMS, доступно сразу несколько плагинов, которые сжимают изображения, оставляя при этом довольно приемлемое качество изображений.
С другой стороны, нагромождение WordPress, который и без того страдает от «мусора» — не лучшая затея. Так что ручной труд, каким бы утомительным он ни был, все же выигрывает в плане качества итогового результата. Хотя для WordPress есть хороши плагины для оптимизации изображений, я писал про них в статье 7 лучших плагинов WordPress для оптимизации изображений.
Для оптимизации изображений вовсе не обязательно устанавливать на компьютер Adobe Photoshop, или же какой-нибудь другой редактор изображений. Можно воспользоваться онлайн-сервисами. В частности, один из таковых юзаем и мы, когда готовим для вас наши материалы. Называется Squoosh — https://squoosh.app/.
Работать с утилитой предельно просто. Можно настроить и размеры исходящего изображения, а главное – выставить качество в процентном соотношении. Все это позволит вам оптимизировать картинку таким образом, чтобы она весила предельно мало, но оставалась понятной, доносила нужную информацию.
Работа над кодом
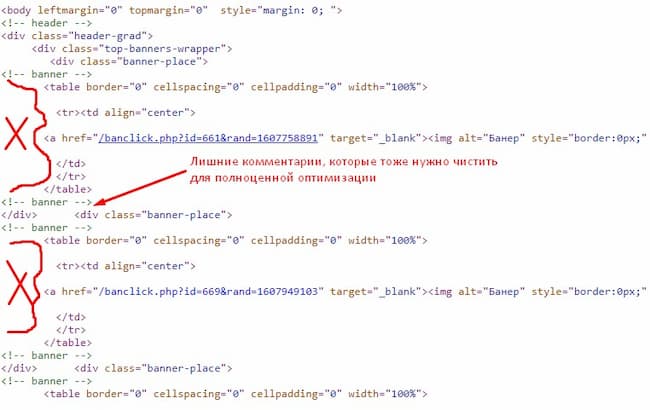
Следующий этап является более сложным. Он предполагает работу непосредственно с кодом вебсайта. Что необходимо сделать? В первую очередь – оптимизировать скрипты. Как минимум, стоит избавиться от лишних пробелов кодах JavaScript. Не забываем и про комментарии, которые также необходимо почистить. Это позволит нам приблизиться к эталонной отметке в оценке скорости загрузки страниц.
Существуют специальные инструменты, позволяющие автоматически оптимизировать страницы. Среди них можно отметить GulpJS. Это, по своей сути, некий компилятор, который позволяет не только ускорить процесс загрузки страниц, но еще и уменьшить файл CSS. Причем при правильной настройке, удается уменьшить его чуть ли не в два раза.
Помимо этого, существует и ряд других плагинов, которые компрессируют исходный код вебсайта, позволяя ускорить процесс загрузки сайта. Тем не менее, использовать их необходимо на свое усмотрение. В будущем предлагаем рассмотреть их в отдельной статье.
Использование кэша браузера и сжатие GZIP
Тут все просто, и сложно одновременно. С одной стороны, включить сжатие – предельно просто. Достаточно перейти в настройки сервера, и найти настройки сжатия GZIP. А если не получится – обратитесь в саппорт, и они вам помогут с данной задачей.
Что же касается задействования кэша, то тут все гораздо сложнее. Задача состоит в том, чтобы перенести весь «тяжелый контент» на сервера CDN, а сам вебсайт будет содержать, по сути, лишь HTML-код. Собственно, это уже тема для отдельной статьи, и мы к ней обязательно вернемся в наших будущих материалах.
Какие решения предлагает сам Google
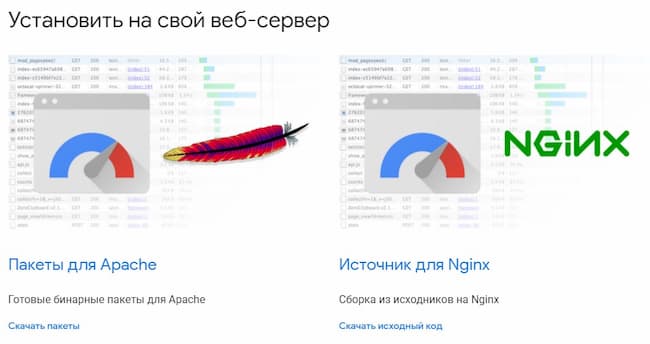
Несмотря на то, что в большинстве случаев Google лишь создает вебмастерам проблемы, они же придумали и их решение. Вот неожиданность, не находите? Причем решений сразу два: для Apache, а также для Nginx.
По своей сути, это аналоги тех модулей, которые предлагают сторонние производители. Но рациональнее использовать именно инструменты от Google. Как минимум, мы же работаем над тем, чтобы их сервис нас высоко оценил. И вполне объективно полагать, что эти модули направлены на то, чтобы сайты, использующие их, выглядели привлекательно в «глазах» PageSpeed.
Не самые честные способы увеличить количество баллов за загрузку
Сторонние ресурсы предлагают более простой способ получения 100 из 100 при проверке вебсайта. Все, что нужно – это добавить строку кода. Суть его довольно проста: скрипт реагирует на запрос юзер-агента, принадлежавшего сервису PageSpeed, и выдает ему «желаемое за действительно». Приводить конкретные примеры таких сервисов мы, по понятным причинам, не будем. Поскольку этот метод может быть полезен лишь с научной точки зрения, и на практике лучше добиваться высокой скорости загрузки более честными методами.
Подведем итоги
Итак, давайте же постараемся ответить на вопрос, а можно ли получить 100 баллов в Google PageSpeed Insights? Да, как минимум – нечестным способом. Использование честных методов, в большинстве случаев, позволяет добиться цифры близкой к 100. И это уже огромный плюс. Да и кроме того, куда более важным является то, за сколько фактического времени загружается вебсайт. Если этот показатель предельно быстрый – вы можете быть довольны результатом.
Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Подписка по RSS