Как оригинально оформить кнопку онлайн консультанта
СОДЕРЖАНИЕ
Многие интернет магазины все чаще используют на своих сайтах кнопку онлайн консультанта. Она представляет собой небольшой скрипт, который необходим для того, чтобы наладить с пользователями общение и отвечать на их вопросы в режиме реального времени. Многие наверняка при входе на сайт замечали в одном из углов небольшое всплывающее окно, где ему предлагают задать вопрос в режиме онлайн или оставить свои контактные данные.
В этом материале будут рассмотрены популярные интернет порталы, которые используют на своих страницах такого консультанта и каким образом они это делают. Дополнительно дадим несколько советов по тому, как должна выглядеть кнопка консультанта на примере этих сайтов.
Не мешать пользователю
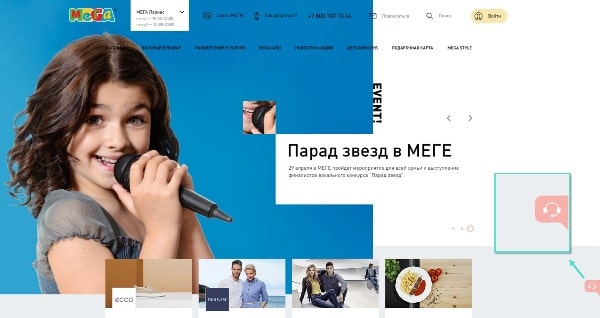
Первое, что должна делать данная кнопка – это не мешать пользователям просмотру основного контента. При этом она может быть добавлена как на мобильной, так и на десктопной версии. Посетители сайта должны видеть весь основной контент проекта, независимо от того, на каком устройстве они его просматривают. В качестве примера можно взять сайт ТЦ «Мега».
Онлайн консультант расположен в нижней части сайта и представляет собой небольшой полупрозрачный квадрат красного цвета с изображением наушников. Такой же формат используется и на мобильной версии сайта.
Известный многим Негосударственный Пенсионный Фонд «Благосостояние» вообще разместил кнопку консультанта на левой стороне слайдеров. Баннеры на главной странице меняются, а кнопка остается на одном месте. Хотя в этом случае кнопка хоть и не мешает пользователю, но заметить ее не очень-то просто.
Вписывается в дизайн
Кнопка онлайн консультанта должна идеально вписаться в дизайн сайта. Здесь для владельца сайта есть два варианта:
- Кнопка сочетается с основными цветами проекта;
- Цвет кнопки конрастирует с основным дизайном (черный на белом и т.п.).
Так же существует несколько цветов, которые по статистике, чаще всего применяют для оформления кнопки онлайн-консультанта – это красный, зеленый, желтый и оранжевый. Очень редко используют серые тона, в данном случае кнопка может показаться неактивной.
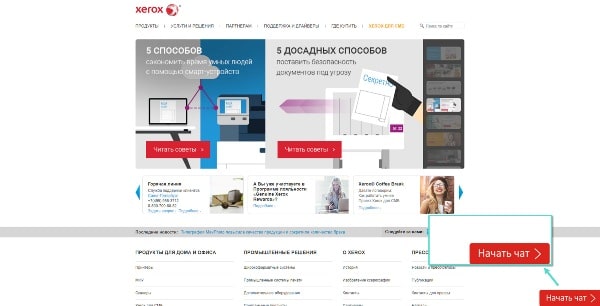
Например, на сайте Ксерокс кнопка очень хорошо выделяется (красный на белом фоне).
Минимум динамических элементов
По своей сути онлайн консультант представляет собой всплывающее окно, которое должно открываться по клику пользователя. Однако некоторые сайты пренебрегают этим простым правилом, что раздражает посетителей. Так же некоторые порталы размещают по 2 или 3 всплывающих окна, что попросту мешает посетителям сайта просматривать его содержимое.
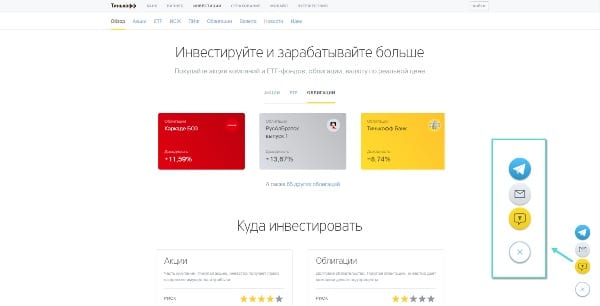
Решить эту проблему можно с помощью установки дополнительного виджета. Например, как это сделано на сайте Банка «Тинькофф».
При нажатии на данный виджет всплывает окно, где пользователю предложено несколько вариантов для того, чтобы задать свой вопрос. Стоит отметить, что такая реализация набирает популярность у многих ресурсов, так как сложно сказать, каким именно образом пользователю будет удобно получить консультацию.
Борьба с не целевыми обращениями
Онлайн консультант на сайте создан с одной целью – отвечать на вопросы пользователей для увеличения конверсии сайта. Однако часто посетители попросту пытаются проверить работоспособность данного скрипта и определить, кто именно отвечает на вопросы робот или настоящий человек. Для малопосещаемого или узкотематического проекта такой проблемы может не существовать.
А вот для интернет магазина, число посетителей которого несколько десятков или сотен тысяч такие вопросы становятся дополнительной нагрузкой. Чтобы решить ее можно применить три способа для изменения кнопки:
- Расположить кнопку консультанта на страницах второго и третьего уровня. Например, использовать ее только на карточках товара или в разделе «Корзина»;
- Создать вместо кнопки отдельный пункт меню или сделать ее менее заметной;
- Отображать кнопку только для тех пользователей, которые прошли авторизацию на сайте.
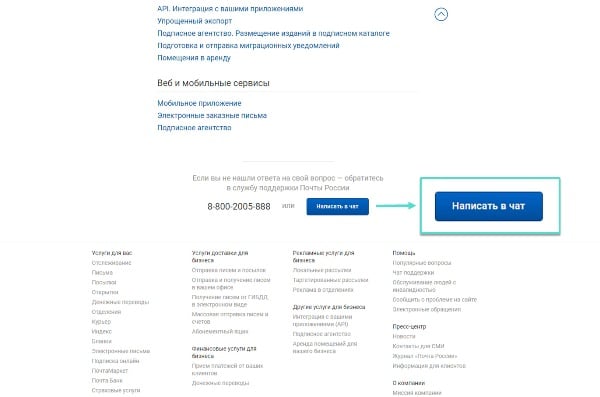
На официальном сайте «Почты России» кнопка расположена в разделе часто задаваемых вопросов. Тем самым пользователю предлагают сначала ознакомиться с ответами на популярные вопросы, и лишь потом обращаться за онлайн помощью.
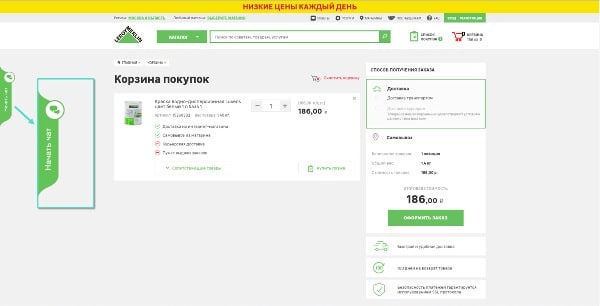
У Леруа Мерлен кнопка онлайн консультанта появляется только в разделе «Корзина».
Если все оффлайн
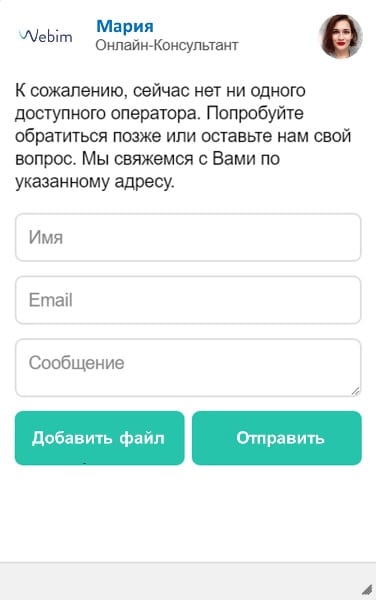
В случае, когда все менеджеры проекта заняты или сейчас не рабочее время, то необходимо настроить отображение кнопки консультанта таким образом, чтобы пользователь сразу это понял. Конечно, если данный скрипт работает круглосуточно, то возможно количество продаж будет увеличено, но для этого придется держать большой штат менеджеров или отдавать задачу на аутсорсинг.
В случае, когда на сайте проходят различные акции или распродажи, то стоит позаботиться о том, чтобы кнопка пропадала, когда количество заявок в режиме онлайн превышает количество свободных менеджеров.
Кнопка рядом с расчетом
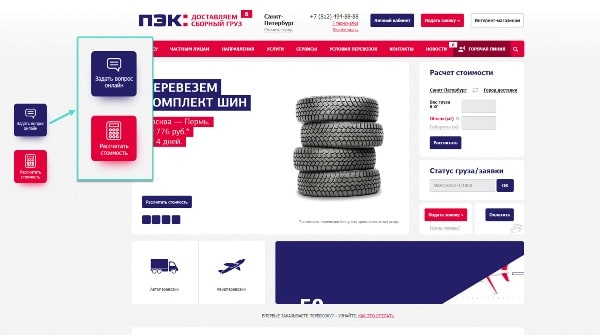
Данный вариант носит скорее продажный характер, нежели улучшает дизайн кнопки и ее работоспособность. Если расположить кнопку с объектом, который является одним из шагов в покупке товара, то можно увеличить количество целевых обращений к онлайн консультанту, тем самым повышая конверсию сайта. Например, на сайте транспортной компании ПЭК кнопка размещена рядом с калькулятором для расчета стоимости доставки.
Тем самым она нацелена на то, что во время заказа у посетителя могут появиться вопросы, которые сможет решить консультант в режиме онлайн.
Подводим итоги
Следует немного обобщить все сказанное выше о расположении и функциональности кнопки онлайн консультанта. Рассматривая примеры популярных интернет ресурсов можно сделать вывод о том, что кнопка может быть расположена практически в любой точке сайта. Однако чаще всего ее используют в правом нижнем или левом нижнем углу.
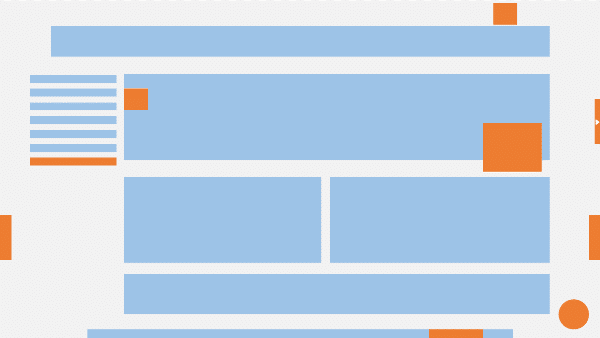
Для наглядности приводим пример схемы с возможным расположением этой кнопки. Они отмечены оранжевым цветом.
Советы о том, как именно оформлять кнопку и что делать с большим количеством посетителей, были даны выше.
Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Подписка по RSS